
Characters in the Iliad
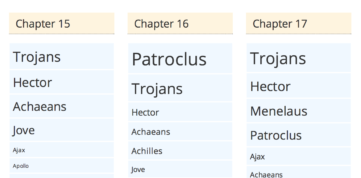
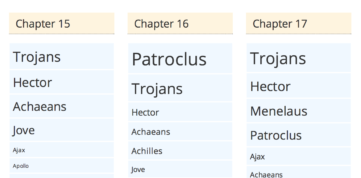
Recently I decided to read The Iliad, by Homer. Don’t ask me why, but I just felt possessed. If you’ve never read The Iliad, let…

Recently I decided to read The Iliad, by Homer. Don’t ask me why, but I just felt possessed. If you’ve never read The Iliad, let…

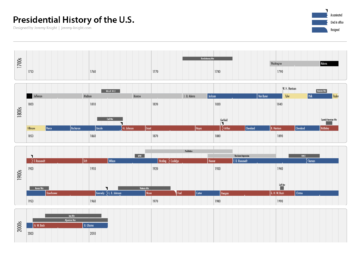
I’ve got a weird thing for timelines. When I was in school, learning about history, I always felt like I was missing the context of…

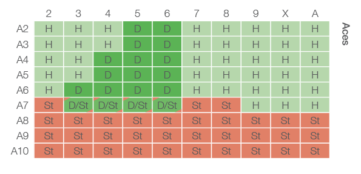
At some point in the past year I really got into blackjack. If you think you’ll ever find yourself in a casino with time to…