Recently I decided to read The Iliad, by Homer. Don’t ask me why, but I just felt possessed. If you’ve never read The Iliad, let me tell you there are a crapload of characters mentioned in the 459 pages of text. All of them with crazy old names like Menelaus, Patroclus, Agamemnon, etc. After even a few pages your head starts swirling and eyelids start dropping. (Incidentally, I highly recommend this book as a sleep aid.)
As I was reading, I kept having this thought that there must be an easy way to keep track of all these characters in some visual way. Something that would tell you, chapter by chapter, who are the most important characters to keep track of and whom you can let slip out of your mind.
Today I decided to take a quick try at using JavaScript to create a automated visual breakdown of all the characters in the book from start to finish. Here’s what I did:
- Downloaded The Iliad as a plain text file.
There are several sources for downloading public domain books for free such as Project Gutenberg. - Used JavaScript to find every word that started with a capital letter.
Capitalized words are typically either characters, places, other proper nouns, or the beginning of a sentence. I used a bit of code to exclude words at the beginning of a sentence and also eliminated one letter words like “I”. - Divided up these words according to the chapter in which they appear.
- Counted each occurrence of the word and used that number to adjust the font size of that word on the page. (Sort of like a tag cloud)
- Put the most frequently used words on top.
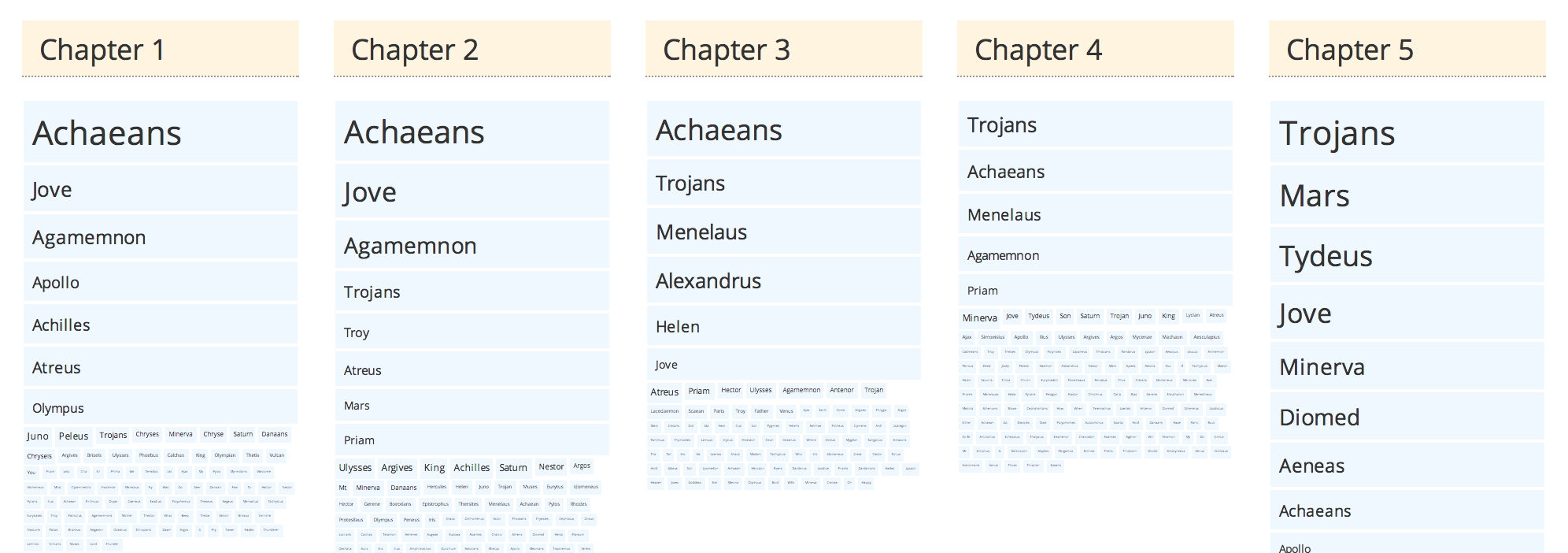
And I got something like this:
Well, that was fun, but what’s the point? Well, several things can now be observed at a glance as a result of this visualization:
- You can quickly see the main characters involved in the story: Acheans, Trojans, Achilles, Agamemnon, etc. Even before you’ve started reading, a basic character visualization such as this can give you some of the big picture. This is great, because when you start reading you’re brain will naturally pick up on the words that you need to pay attention to and ignore the ones that are less important.
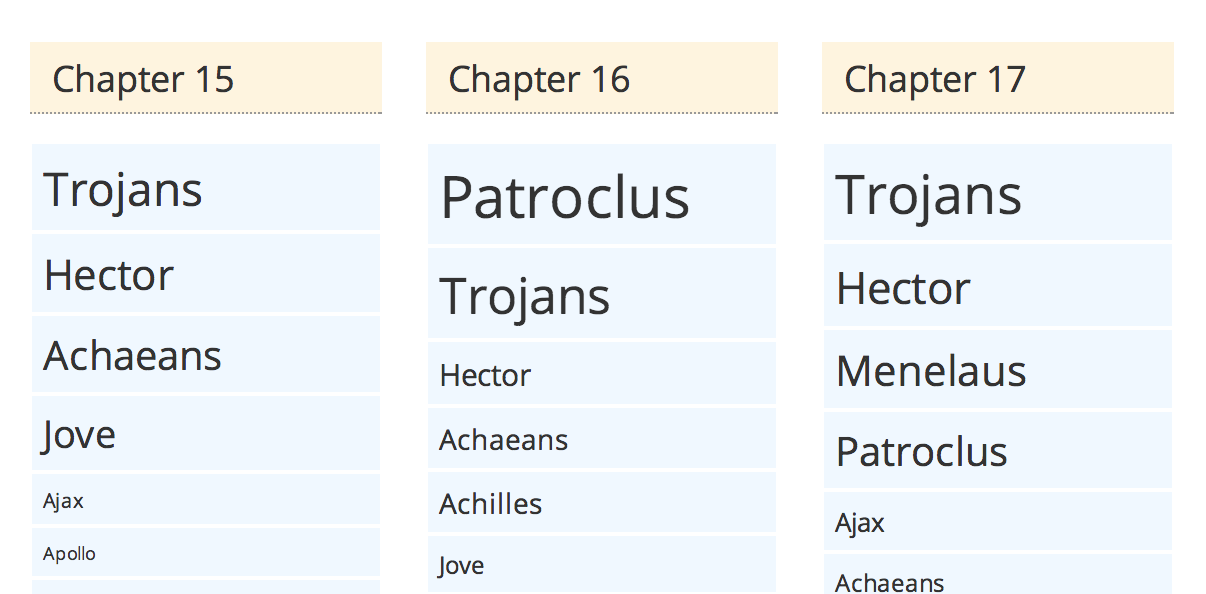
- You can start to see the focus of the chapters and the rise and fall of characters. I won’t give anything away, but in Chapter 16, Patroclus plays a big part then afterwards, not so much. You can see this clearly in the visualization:

- You can also observe other small things like the fact that there is a ton of characters mentioned by name in Chapter 2, but most of them are only mentioned once and so you can pretty much skip over them. Chapter 2 has a rather lengthy section which describes the names and history of practically every single dude in the entire Greek army. It’s a bit tedious.
But the great thing is, this is just the beginning. Because this visualization is generated automatically by dissecting the text with code, it can be easily tweaked to create a visualization of any book. Having a visualization such as this next to you while you read a book like The Iliad can really help understanding and keep you focused.
My next step will be to create an interactive element to it so you can get a visualization of any book. Also, there’s lots more to do as far as adding more relevant information besides just names. It could also be tweaked to be less chapter specific and show instead the most important characters in the book as a whole.
Check it the The Iliad visualization v1.0 »